使用PhotoShop製作明亮資料夾型式的網頁
教學網址:http://designinstruct.com/web-design/how-to-make-a-vibrant-portfolio-web-design-in-photoshop/




























































How to Make a Vibrant Portfolio Web Design in Photoshop
In this web design tutorial, we will create a beautiful and colorful portfolio layout using Photoshop. I’ll show you many techniques for creating different things like bended paper corners, dashed lines, image carousels, 3D bars, and more! I’ll walk you through each step in exact detail so you won’t be left guessing how to do a certain technique. We will use the 960 Grid System to create this layout (which I’ll cover at the start).
Preview
This is the web layout that we are going to create. Click on the image below to see the full size version.
Resources
- Social icons by Function
- Paper Plane by Ben Gribbin (this image is not free; you can get it for $3 or if you have a prepaid deposit you will pay only $1)
- Museo Font by exljbris Font Foundry
Step 1: Understanding the grid
Download the 960 Grid and unzip the archive. Inside the Photoshop template folder, you will find three .PSD files. Each one has a grid with certain number of columns (12, 16, and 24). For this layout, we will use the 16-column grid. So, open the file 960_grid_16_col.psd file in Photoshop. As you can see, you have 16 red (almost pinkish) vertical stripes inside your document. We will create the layout within these red vertical stripes.
In the Layers Panel you have two groups: “16 Col Grid” (which contains all the red vertical stripes) and “Layer 1″ (we don’t need this layer, so you can delete it).
To show or hide the grid, click on the eye icon of the “16 Col Grid” group in the Layers Panel to toggle its visibility. All the elements of the layout should be created beneath this group, so it has to be on top all the time. The .PSD file contains guidelines as well, which will be very helpful. To show or hide the guidelines go to View > Show > Guides (or press Ctrl/Cmd + ;).
This is pretty much everything you need to know about the grid.
Before we begin, make sure that your Info Panel is opened (Window > Info). During the tutorial, I will ask you to create shapes with a certain size and you will be able to see the exact width and height of your shapes in the Info panel while you are creating them.
Step 2: Modifying the size of the canvas
To give us more room height-wise, we need to increase the size of our canvas. Go to Image > Canvas Size and change the height to 1920px.
Step 3: Creating the layout’s background
Select the Rectangle Tool (U) and create a white rectangle with the size 940px by 1920px. Make sure that Photoshop’s Guides are activated (Ctrl/Cmd + ;) so that you can create the rectangle easily. Name this layer “bg“, double-click on it to open the Layer Style window and use the settings from the following image to apply an Outer Glow and Stroke layer style.
Step 4: Creating the header
Create a new group and name it “header“. Then select the Rectangle Tool (U) and create a rectangle using the color#aedee1. Name this layer “header bg“, double-click on it, and use the settings from the following image for a Gradient Overlay layer style.
Step 5: Site name letterpress type treatment
Select the Type Tool (T) and write the name of your layout using the color #93b9bb. I have used the font Museo 700 for the word “creative” and Museo 300 for “folio”.
Now we will create a letterpress type treatment using Photoshop’s layer styles. Double-click on your text layer to open the Layer Style window and use the settings from the following image for Inner Shadow, Inner Glow, and Bevel and Emboss layer styles. By the way, if you want a more detailed tutorial on this technique, check out Jacob’s Inset Typography tutorial on Six Revisions (which uses a different technique).
Step 6: Creating a small cloud in the header
Create a new group and name it “cloud“.
Then select the Ellipse Tool (U), hold down the Shift key to maintain the proportions and create a few white circles with different sizes.
Then arrange all these circles using the Move Tool (V) to form a cloud. Set the opacity of the “cloud” group to 80%.
Step 7: Creating a “hire me” banner
Now we are going to create a small piece of paper and write a call-to-action text over it that will attract possible clients. A strong call to action is very important for a portfolio website because it encourages visitors who might be looking to hire a designer to get in touch with the website’s owner.
Create a new group and name it “hire me“. Then select the Rectangle Tool (U) and create a small rectangle in the right side of the header using the color #f7efda.
Name this layer “paper“, double-click on it to open the Layer Style window, and use the settings from the following image.
Step 8: Bending a corner of the paper
Now I will show you how to create a bended corner effect in Photoshop. First, click on the vector mask of the “paper” layer to make it active.
Then select the Pen Tool (P), make sure that the “Shape layers” button is activated and select the Exclude overlapping shape areas button from the Options bar.
Use the Pen Tool (P) to create a triangle over the upper right corner of the yellow rectangle as you see in the following image. Now the overlapping shape area is invisible.
Step 9: Apply a Gradient Overlay on the bended paper
Create a new layer and use the Pen Tool (P) to create a triangle like the one you see in the following image using the color #f1e9d3.
Name this layer “corner“, double-click on it and use the settings from the following image for Gradient Overlay.
Step 10: Adding shadow to the paper corner
Create a new layer beneath the “corner” layer.
Select the Pen Tool (P) and create a black triangle like the one from the following image.
Right-click on the new layer and select Convert to Smart Object.
Then go to Filter > Blur > Gaussian Blur and use a 2px radius.
Add a mask to this layer (Layer > Layer Mask > Reveal All), select a small black brush tip (B) and paint with it over the shadow from the right side of the paper corner to erase it.
Name this layer “shadow” and set its opacity to 15%.
Step 11: Adding noise to the paper
Now we are going to add a little bit of noise to the paper to make it look more realistic. Ctrl/Cmd-click on the vector mask of the “paper” layer to make a selection of the paper. Create a new layer above all the other ones from this group and fill the selection with white (#ffffff) using the Paint Bucket Tool (G).
Convert this layer into a smart object, then go to Filter > Noise > Add Noise and use the settings from the following image.
Name this layer “noise” and set its blending mode to Multiply and layer opacity to 15%.
In the following steps, we will add noise to other elements of the layout as well and I will refer to this step, so you might want to keep in mind this method.
Step 12: Adding a text over the paper
Now it’s time to add your call-to-action text. Select the Horizontal Type Tool (T) and write a text over the paper using the color #514c3f and the font Museo.
Step 13: Adding a paper airplane
Download a paper airplane image from the Internet and open it in Photoshop. Then use the Move Tool (V) to move the airplane into your document. The image I used is from GraphicRiver and it costs $3 (or $1 if you have a prepaid deposit).
Convert this layer into a smart object. Then go to Edit > Free Transform (Ctrl/Cmd + T), hold down the Shift key to maintain the proportions, change the size of the paper airplane, and rotate it. My airplane is pointing to the call-to-action banner to make it even more noticeable.
Go to Filter > Noise > Add Noise and use the settings from the following image.
Then name this layer “paper airplane“, double-click on it to open the Layer Style window and use the settings from the image below for a Drop Shadow layer style.
Step 14: Creating a dashed line behind the airplane
I used Adobe Illustrator (yeah, I cheated just a tad bit, but you can use Photoshop for this too – it just won’t be as easy) to create a dashed line behind the plane. If you don’t have Illustrator, you can download and use my dashed line PNG image called dashed_line.png (tips for Windows users: right-click on one of the links and select Save As). Open it in Photoshop and position it on your canvas using the Move Tool (V).
Optional: for Adobe Illustrator users
If you do have Adobe Illustrator and know how to use it, you can follow the next steps. Open a new document (Ctrl/Cmd + N) and use the Rectangle Tool (M) to create a big gray rectangle. Then select the Pen Tool (P) and create a path like the one from the following image. Use a 1pt white (#ffffff) stroke and no fill. Then open the Stroke Panel (Window > Stroke) and use the settings from the following image.
Select your dashed line using the Selection Tool (V), copy it (Ctrl/Cmd + C), go back to Photoshop, and paste it as a smart object (Ctrl/Cmd + V).
Name this layer “line” and put it beneath the “paper airplane” layer. Use Free Transform (Ctrl/Cmd + T) to rotate this line the way you want.
Step 15: Creating the navigation bar
Create a new group beneath the “header” group and name it “navigation bar“.
Then select the Rectangle Tool (U) and create a rectangle with the dimensions 940px by 40px and the color#c0e332. Name this layer “navigation bar bg“, double-click on it and use the settings from the following image.
Step 16: Make 1px lines for detail
Select the Line Tool (U), set the weight to 1px and create a horizontal line at the top of the navigation bar using the color #7e961d. Name this layer “1px dark line“.
Hit Ctrl/Cmd + J to duplicate this layer and move the new line at the bottom of the navigation bar.
Step 17: Give the 1px lines some depth
Create a new line with the weight of 1px using the Line Tool (U) and the color #d8fd42.
Name this layer “1px light line” and put it beneath the first dark line.
Duplicate this layer (Ctrl/Cmd + J) and put the new one above the second dark line.
Step 18: Type out the navigation menu items
Select the Type Tool (T) and write the name for your navigation menu items. Use the font Museo 700 and the color#336600.
Step 19: Creating the featured content area
Create a new group above the “navigation bar” group and name it “featured“.
Then select the Rectangle Tool (U) and create a rectangle with the dimensions 940px by 450px using the color#e6b633.
Name this layer “featured area bg“.
Step 20: Add 1px lines for detail
Web design is all about the details. Use the Line Tool (U) to create two horizontal lines with the weight 1px at the bottom of the yellow rectangle.
- For the dark line, use the color #755c18 and name the layer “1px dark line“.
- For the light line, use the color #ffdf87 and name its layer “1px light line“.
Step 21: Adding noise to the featured content background
Now we will add some noise to the background of the featured content area just like we did with the paper. Ctrl/Cmd-click on the vector mask of the “featured area bg” layer to select the yellow rectangle. Then create a new layer and fill the selection with white (#ffffff) using the Paint Bucket Tool (G).
Convert this layer into a smart object.
Then go to Filter > Noise > Add Noise and use the settings from the following image.
Set the blend mode of this layer to Multiply, lower the layer opacity to 25%, and name it “noise“.
Step 22: Creating a blue bar for the headlines
Create a new group and name it “blue bar“.
Then select the Rectangle Tool (U) and create a rectangle like the one you see in the following image using the color#1e92e4.
Name this layer “blue bar” as well, double-click on it to open the Layer Style window and use the settings from the following image to add a Gradient Overlay and Stroke layer style to it.
Then select the Move Tool (V) and move your rectangle 10px beyond the left edge of the layout and at a distance of20px from the navigation bar.
Step 23: Create the 3D effect
Create a new layer, select the Pen Tool (P) and create a small triangle beneath the lower left corner of the rectangle to make the blue bar look like it’s 3D.
Name this layer “triangle“, double-click on it and use the settings from the following image for Gradient Overlay.
Step 24: Add the text on the blue bar
Select the Type Tool (T) and write “Featured »” on the blue bar using the font Museo 700 and the color #ffffff.
Step 25: Adding images to the featured content area
Create a new group and name it “images“.
Then open three images that you like in Photoshop and crop each one to the dimensions 290px by 260px. I just used some random images and screengrabs from Six Revisions and from my site PSDBURN.
Move each image in your canvas using the Move Tool (V), arranging them like you see below.
Add an Inner Glow and a Stroke to each image using the settings from the following image to create a double stroke effect.
Step 26: Creating a “read more” button
Create a new group and name it “buttons“.
Then select the Rounded Rectangle Tool (U), set the radius to 6px and create a rounded rectangle using the color#f8c539.
Double-click on this layer to open the Layer Style window and use the settings from the following image.
Then select the Type Tool (T) and write “Read more »” on your button using the font Museo 500 and the color#3d382a.
Step 27: Creating a “view portfolio” button
Duplicate the rounded rectangle layer which you have created at the previous step (Ctrl/Cmd + J) and move the new rounded rectangle to the right. Then change its color to #dfd7c0, and the stroke color to #ccc5b2.
Use the Type Tool (T), the font Museo 300 and the color #3d382a to write “View Portfolio” on your button.
Step 28: Creating a lamp
Now we will create a lamp that will light the middle image from the featured content area. Create a new group and name it “lamp“. Then select the Rounded Rectangle Tool (U), set the radius to 7px and create a small rounded rectangle using the color #8f631e.
Double-click on this layer to open the Layer Style window and use the settings from the following image to apply Inner Shadow, Inner Glow, Gradient Overlay, and Stroke layer styles.
Name this layer “wood“.
Add a little bit of noise to the wood part of the lamp just like you did with the paper at the Step 11. Use an amount of5% uniform and monochromatic noise.
Set the blend mode of this noise layer to Multiply 35%.
Step 29: Creating the lamp shade of our lamp
We’ll create a lamp that sort of illuminates our featured work, which is not only symbolic of what the featured area means, but also to bring more attention to this section of the web layout. Select the Rounded Rectangle Tool (U) and create a rounded rectangle like the one from the following image using the color #9ce340.
Make sure that the vector mask of this layer is selected, click on the Exclude overlapping shape areas button from the Options bar and drag a new rectangle over the bottom half of the first one to erase that area.Take a look at the following image for reference.
Then double-click on this layer and use the settings from the image below to add Inner Glow, Bevel and Emboss,Gradient Overlay and Stroke layer styles.
Step 30: Giving our lamp a nice gradient overlay
Duplicate the layer which you have created at the previous step (Ctrl/Cmd + J) and set its fill to 0%. Right-click on this layer and select Clear Layer Style.
Then double-click on it and use the settings from the following image for Gradient Overlay.
Step 31: Add another gradient overlay on the lamp shade
Duplicate the layer from the previous step (Ctrl/Cmd + J) and use the settings from the following image for Gradient Overlay.
Step 32: Add noise to the lamp shade
Add some noise to the lamp to give it a bit of texture using the same technique which you have used for the paper at the Step 11. Set the blend mode of this noise layer to Multiply and set the layer opacity to 15%.
Step 33: Giving the lamp shade some depth
Duplicate the layer which you have created at the Step 29 (“Shape 1″) and put it above the “noise” layer.
Clear the layer style and change the color of this shape to #eef8e2.
Go to Edit > Free Transform (Ctrl/Cmd + T) and decrease the width of the shape as you see in the image below.
Add a mask to this layer (Layer > Layer Mask > Reveal All), select the Gradient Tool (G) and drag a black to transparent gradient from the bottom to the middle of this shape.
Name this layer “highlight” and set its blend mode to Overlay and layer opacity to 20%.
Step 34: Creating a light bulb
What would a lamp be without a light bulb? Create a new layer beneath the “Shape 1″ layer, select the Ellipse Tool (U) and create a circle (hold down the Shift key to create a perfect circle) using the color #f6f3a2.
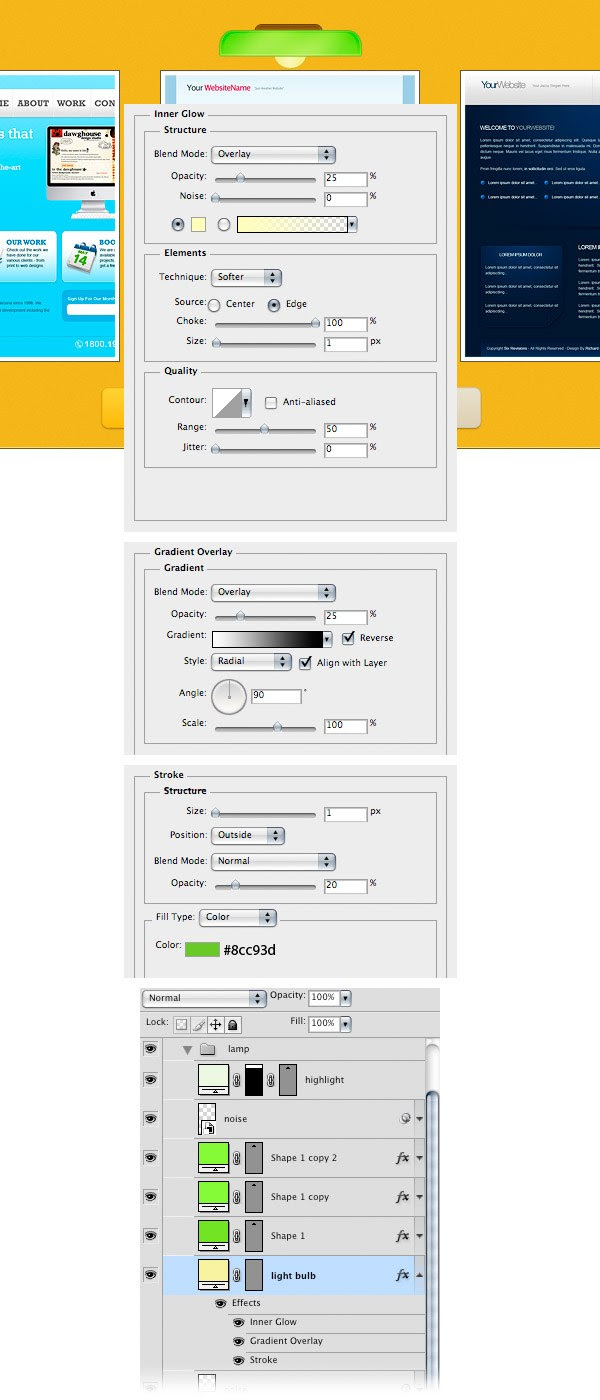
Name this layer “light bulb“, double-click on it and use the settings from the following image for Inner Glow, Gradient Overlay, and Stroke layer styles.
Step 35: Creating the light sourcing from the lamp
Create a new layer above the “light bulb” layer.
Then select the Pen Tool (P) and create a white shape like the one you see in the following image.
Convert this layer into a smart object.
Then go to Filter > Blur > Gaussian Blur and set the radius to 7px.
Name this layer “light” and set its opacity to 25%.
Step 36: Creating the right arrow of the image carousel
Create a new group and name it “right arrow”. Select the Ellipse Tool (U) and create a circle in the middle of the right edge of the featured content area. Use the color #e6b633. Name this layer “circle“.
Step 37: Add noise to the right arrow
Add some noise over the yellow circle using the same technique which you have use at the Step 11 for the paper.
Step 38: Adding a stroke to the circle
Duplicate the “circle” layer (Ctrl/Cmd + J) and put the new one beneath it.
Double-click on this layer and use the settings from the following image to add an Outer Glow and a Stroke layer style.
Then add a mask to this layer (Layer > Layer Mask > Reveal All).
Select the Gradient Tool (G) and drag a horizontal black to transparent gradient from the left side of the circle to the right side. Take a look at the following image for reference.
Name this layer “stroke“.
Step 39: Create the actual arrows
Select the Custom Shape Tool (U) and create two arrows on your circle using the color #fbf2db. The custom shape used below is called Arrow 2 (it comes as a default shape in Photoshop as part of the Arrows custom shape group). I chose this shape because it most resembles the arrows in the “Featured” blue bar text, giving us some repeating design elements in the layout.
Step 40: Creating the left arrow of the image carousel
Duplicate the “right arrow” group (right-click on it and select Duplicate Group).
Go to Edit > Transform > Flip Horizontal and use the Move Tool (V) to move it in the left side of the layout.
Name this group “left arrow“.
Step 41: Adding the name of the images
Create a new group and name it “image names“.
Select the Rounded Rectangle Tool (U), set the Radius to 5px and create a white (#ffffff) rounded rectangle at the bottom of each image from the featured content area.
Add a Stroke layer style to each of these rectangles using the settings from the following image.
Then select the Type Tool (T) and write the name of your images inside these rectangles using the font Verdana and the color #38352c.
Step 42: Creating the “services” area
Create a new group and name it “services“.
Select the Rectangle Tool (U) and create a rectangle with the height 340px using the color #e6e2d5.
Name this layer “services bg” and set its opacity to 25%.
Step 43: Add the “Services” blue bar
Duplicate the “blue bar” group from the featured area and move it inside the “services” group.
Then use the Type Tool (T) to change the text “Featured” into “Services“.
Step 44: Adding a list of services
Create a new group and name it “navigation“.
Select the Rectangle Tool (U) and create a rectangle beneath the blue one using the color #edeadf.
Double-click on this layer to open the Layer Style window and use the settings from the following image for Gradient Overlay.
Duplicate this rectangle three times and arrange all of them using the Move Tool (V).
Step 45: Create separators
Select the Line Tool (U) and create lines with the weight 1px to separate the rectangles which you have created at the previous step. Use the color #d9d6c9. Then group all these layers (Ctrl/Cmd + G) and name the group “separators“.
Step 46: Write out services you offer
Select the Type Tool (T) and write a list of services using the font Museo 300 and the color #3f3d36.
Step 47: Adding an image for each service
Now we will add a representative image for each service listed. Create a new group and name it “images“. Then add an image cropped to the dimensions 160px by 210px. Copy the layer style from one of the images from the featured content area and paste it to this image to get the same double stroke effect.
Use the Rounded Rectangle Tool (U) to create a white rounded rectangle at the bottom of this image.
Then add a 1px #999381 stroke to this layer.
Select the Type Tool (T) and write the name of the first service from your list inside this rectangle using the fontVerdana and the color #38352c.
Step 48: Add more images
Add three more images and repeat the previous step for each one.
Then move the second and the fourth images 20px down (select the images, chose the Move Tool (V), hold down the Shift key and hit the down arrow key twice). This looks a little bit more interesting than having every image aligned the same way.
Step 49: Adding two call-to-action buttons
Duplicate the two buttons from the featured content area and move them beneath the images from the services area using the Move Tool (V). Then change the text of the yellow button into “Hire me today!” and write a few words before it. Take a look at the following image for reference.
Now the visitors/potential clients who like the works presented in the portfolio site have two options here: to hire the designer or to view more of his work. Through these call-to-action buttons, we want to encourage the potential clients to take action and get in touch with us for a new project. Since “Hire me today!” is our most desired call-to-action, we use a more prominent color for it, as well as position it to the left, which for left-to-right English language readers, would be the first thing they would see.
Step 50: Adding two separators
Create two lines with the weight of 1px at the bottom of the services area. Use the color #c0bcb1 for the first line and#ffffff for the second one.
Step 51: Creating a background for the blog area
Create a new group beneath the “services” group and name it “blog“. This will feature excerpts from blog posts, which many portfolios nowadays have.
Select the Rectangle Tool (U) and create a rectangle with the height 345px using the color #f8f5ec.
Name this layer “blog bg” and set its opacity to 25%.
Step 52: Adding a blue bar to the blog area
Duplicate the “blue bar” group from the services area and move it down.
Use the Type Tool (T) to change the text “Services” into “Blog“.
Step 53: Writing the blog’s categories
Duplicate the “navigation” group from the services area and move it into the “blog” group.
Then use the Move Tool (V) to move the rectangles beneath the blue bar of the blog area. We’ll use this list for the blog’s categories.
Select the Type Tool (T) and change the text of the list. If necessary, add more rectangles by duplicating one of these layers as many times as you need.
Step 54: Adding two blog posts
Create a new group and name it “posts”. Add two images to your blog area with the dimensions 340px by 140px.
Copy the layer style from one of the images from the services area and paste it to these two images to get the same double stroke effect.
Then select the Type Tool (T) and write some text beneath your images. Use the font Verdana with the color #222222for headlines and #444444 for the block of text.
Step 55: Call-to-action to read your blog
Use the Type Tool (T) to write the question “Want more articles and tutorials?” beneath the blog posts. Then add a button next to this question with the text “Read the blog“.
Note: you can duplicate this button from the “services” group.
Step 56: More separators
Duplicate the two separator layers from the bottom of the services area and use the Move Tool (V) to move them at the bottom of the blog area.
Step 57: Creating the “About me” area
Create a new group, name it “about” and move it beneath the “blog” group.
Select the Rectangle Tool (U) and create a rectangle with the height 200px and the color #e6e2d5. Name this layer “about bg” and set its opacity to 25%.
Duplicate a blue bar group which you have created at the previous steps, move it in the upper left corner of this area and change the text into “About me”.
Write a couple of sentences beneath the blue bar using the Type Tool (T). Then you can add some social icons beneath this text. The ones which I have used are from Function and you can download them for free.
Finally, add two lines with the weight 1px at the bottom of this area.
Step 58: Creating the contact area
Create a new group beneath the “about” group and name it “contact“.
Use the Rectangle Tool (U) to create a rectangle with the height 450px and the color #f8f5ec. Name this layer “contact bg” and set its opacity to 25%.
Duplicate a blue bar group which you have previously created.
Move this new blue bar in the upper left corner of the contact area and use the Type Tool (T) to change the text into “Contact“.
Step 59: Create the contact form send button
Use the Rectangle Tool (U) to create a contact form. Set the color of each rectangle to #ebe9e5. Then use the Type Tool (T) and the color #8c8a86 to write the name of each field of the contact form inside it.
Add a send button beneath the contact form.
You can duplicate one of the buttons which you have previously created and change the text to “Send“.
Step 60: Creating the footer
We’re coming to the final step of this tutorial, so keep at it! Create a new group and name it “footer“. Then use the Rectangle Tool (U) to create a rectangle with the height of30px and the color #e6e2d5.
Name this layer “footer bg” and set its opacity to 25%.
Add two lines with the weight 1px at the top of the footer.
Then select the Type Tool (T) and write a copyright statement.
Use the font Verdana and the color #595753.
Conclusion
I hope you enjoyed this tutorial as much as I did writing it. We covered so many aspects of creating design elements that are currently popular, such as the 3D effect, the letterpress text treatment effect, using a grid for layout out our web page, and more. After 60 steps, you’ve made it! This is our final layout. Click on the image below to enlarge it.
If this tutorial has inspired you in some way, show us your work by including it in the Design Instruct Flickr Group poolplease!
Download Source Files
- creative_vibrant_portfolio (ZIP, 2.53 MB)
留言