Webduino模擬器「瘋」神榜:用 LED 點矩陣學陣列應用、玩賓果(進階版:可記錄與顯示已抽取號碼、Blockly 程式註解)
在前一篇「Webduino模擬器「瘋」神榜:用LED 點矩陣學亂數、玩賓果(簡易版與標準版)」文章中,我們已經學會如何使用 Blockly 的亂數積木、陣列列表,現在要再來改良這個賓果遊戲,讓更具「真實性」:
第二個要改良的,有玩過賓果遊戲的人,相信都有可能會遇到這個情形:這個號碼有抽過了嗎?剛才前面一個或兩個是哪個號碼,我忘記了!尤其數字範圍較大時,難免會有人忘記,在這個進階版中,程式積木的重點就在於如何將已經取出的數字,儲存到新的陣列列表中,並可以透過指定按鈕,將取出的數字顯示出來!
最後,當 Blockly 程式積木愈來愈多,也愈來愈複雜時,可以適時加入程式碼的註解,除了在設計當下有所助益外,對於日後檢查積木或是協同合作時,更是必備的撰寫程式良好習慣喔!
註:目前線上模擬器只能在 Windows / MAC 電腦上使用,無法在平板與手機上使用喔!
在 Webduino 線上模擬器中,沒有電壓、連接腳位可連接裝置的限制,所以要玩一些原本因硬體限制,而需要使用麵包板才能完成的應用,都是沒有問題的!


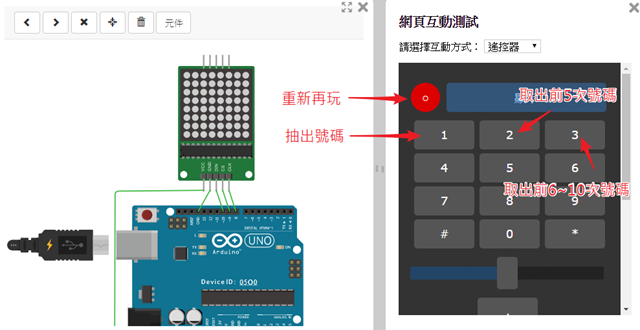
二、網頁互動測試使用「遙控器」
「遙控器」除了有較多按鈕外,在「遙控器」上方還有一個螢幕可以用來「顯示」相關的訊息喔!


選按積木前面的「?」,跳出註解區塊後,就能開始將程式碼的說明加入其中,方便日後檢視。


- 加上「按下按鈕後,隨機顯示數字動畫」
- 將已抽取的數字儲存到另一個陣列中,方便遊戲過程中進行查詢
- 加上 Blockly 程式碼的註解
第二個要改良的,有玩過賓果遊戲的人,相信都有可能會遇到這個情形:這個號碼有抽過了嗎?剛才前面一個或兩個是哪個號碼,我忘記了!尤其數字範圍較大時,難免會有人忘記,在這個進階版中,程式積木的重點就在於如何將已經取出的數字,儲存到新的陣列列表中,並可以透過指定按鈕,將取出的數字顯示出來!
最後,當 Blockly 程式積木愈來愈多,也愈來愈複雜時,可以適時加入程式碼的註解,除了在設計當下有所助益外,對於日後檢查積木或是協同合作時,更是必備的撰寫程式良好習慣喔!
※ Webduino 官方網站:https://webduino.io/
※ Webduino 的Arduino 模擬器網址:http://simulator.webduino.io/
※ 用LED 點矩陣學亂數、玩賓果「進階版」 Demo 網址 :
※ 用LED 點矩陣學亂數、玩賓果「標準版」 Demo 網址 :
在 Webduino 線上模擬器中,沒有電壓、連接腳位可連接裝置的限制,所以要玩一些原本因硬體限制,而需要使用麵包板才能完成的應用,都是沒有問題的!
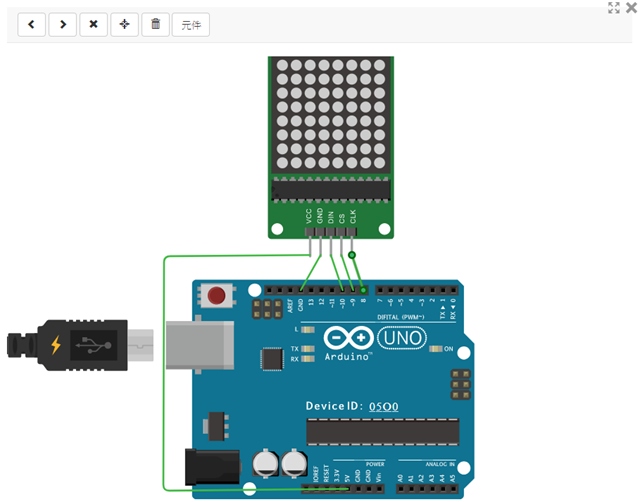
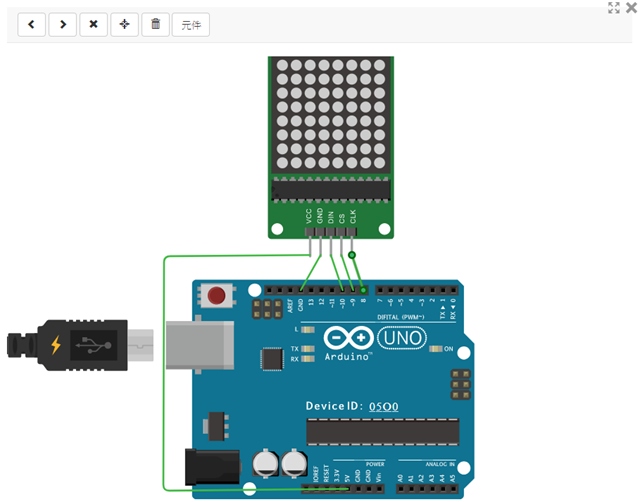
一、模擬器「硬體」連接與硬體積木程式
- 加入一個 LED 點矩陣,VCC 接 5V,腳位為 DIN:10、CS:9、CLK:8


二、網頁互動測試使用「遙控器」
「遙控器」除了有較多按鈕外,在「遙控器」上方還有一個螢幕可以用來「顯示」相關的訊息喔!

三、程式積木請開啟「賓果(標準版)」來做修改:
※ 用LED 點矩陣學亂數、玩賓果「標準版」 Demo 網址 :http://simulator.webduino.io/#-KpzaPZjm8HnB6XUYrKY
※建立列表的方式,使用 Webduino 官方「大樂透自動選」教學範例會更方便喔!

開啟賓果標準備程式積木後,只要再依下面的方式,加入一些積木,就能改造成功囉!
1.加入空的陣列列表變數「k_award」,待會兒儲存已抽出的號碼。
2.加入按下按鈕時,在 LED 點矩陣與遙控器螢幕上隨機顯示 10 次數字跳動動畫,增加遊戲氣氛。
3.將抽出的號碼加入陣列列表「k_award」中。
4.「遙控器」左上角紅色「按鈕 o」重新再玩,除原有的積木外,也要在重設時,一併將儲存已抽出號碼的陣列列表「k_award」清空。
5.加入「遙控器」上的「按鈕 2」與「按鈕 3」用來顯示最近已抽出號碼的第 1~5 個與第 6~10 個。
四、加入 Blockly 程式積木註解
如果程式比較複雜或是多人協同時,可以在積木上按右鍵 / 加入註解
選按積木前面的「?」,跳出註解區塊後,就能開始將程式碼的說明加入其中,方便日後檢視。

五、進階版賓果遊戲模擬器實測:

※ 延伸閱讀:
- Webduino模擬器「瘋」神榜:用LED 點矩陣學小綠人動畫與分鏡設計
- 跟著 Webduino 一起翻轉 IoT 物聯網:杜邦線使用PK賽「張君雅小妹妹麵條餅」一排一排 V.S「模範生點心麵」獨立麵條式一條一條?
- Webduino模擬器「瘋」神榜:用LED燈+蜂鳴器+超音波完成「倒車雷達」、學「多重邏輯判斷」
- Webduino模擬器「瘋」神榜:用「多顆LED霹靂燈」學列陣與多重迴圈
- Webduino模擬器「瘋」神榜:用「多顆LED霹靂燈」學變數命名與迴圈
- Webduino模擬器「瘋」神榜:模擬器為什麼無法「模擬」出結果?
- Webduino模擬器「瘋」神榜:用「如來神掌」玩超音波感測器!
- 跟著 Webduino 一起翻轉 IoT 物聯網:線上模擬器為何無法做元件的「連線」?
- 20170630 嘉義女中:用 Webduino Fly 開發板,一起 High 翻 IoT 物聯網
- 什麼?Webduino 也能玩假的?Webduino 最新推出的 Arduino 模擬器,讓您也能「弄假成真」!







留言